Teek
App
Identidade Visual e Design System para Aplicativo de venda
Contexto
Como criar uma marca que possa se diferenciar em um mercado bastante concorrido e ocupado por gigantes.
Os sócios da Teek me procuraram para a criação de identidade e posicionamento para um aplicativo que estavam desenvolvendo e que já estava nascendo com um mega desafio: se destacar em um cenário de grandes empresas, porém com um público bem nichado.
A partir de um modelo de negócio já maduro e equipe de desenvolvimento muito experiente, os pré requisitos eram de se tornar autoridade, sendo especialista no nicho de eletrônicos, com alta segurança e confiabilidade no app que já estava em sua versão de teste.
Sobre o cliente
O Teek é um aplicativo para dispositivos móveis com a função de facilitar a interface de comercialização de aparelhos eletrônicos usados.
A marca já nasce com o desafio de ser uma marca nova, precisando se destacar em um mercado saturado e onde o número de e-commerces e plataformas de venda só crescem, principalemnte após a pandemia.
Conceituação
A partir de um diagnóstico detalhado sobre as funções e levantamento dos atributos diferenciais do app, a interface e a usabilidade foram detectadas como elementos primordiais na criação de ecossistema e relacionamento, em busca da visão de especialista para geração de autoridade no nicho.
Foram analisados concorrentes como Mercado Livre, enjoei, OLX e Shopee. A partir do diagnóstico de posicionamento e expressões de cada concorrente, chegamos a 4 diretrizes estratégicas para a marca:
• Definição da estratégia de marca: plataforma de branding
• Estruturação dos ativos visuais e verbais
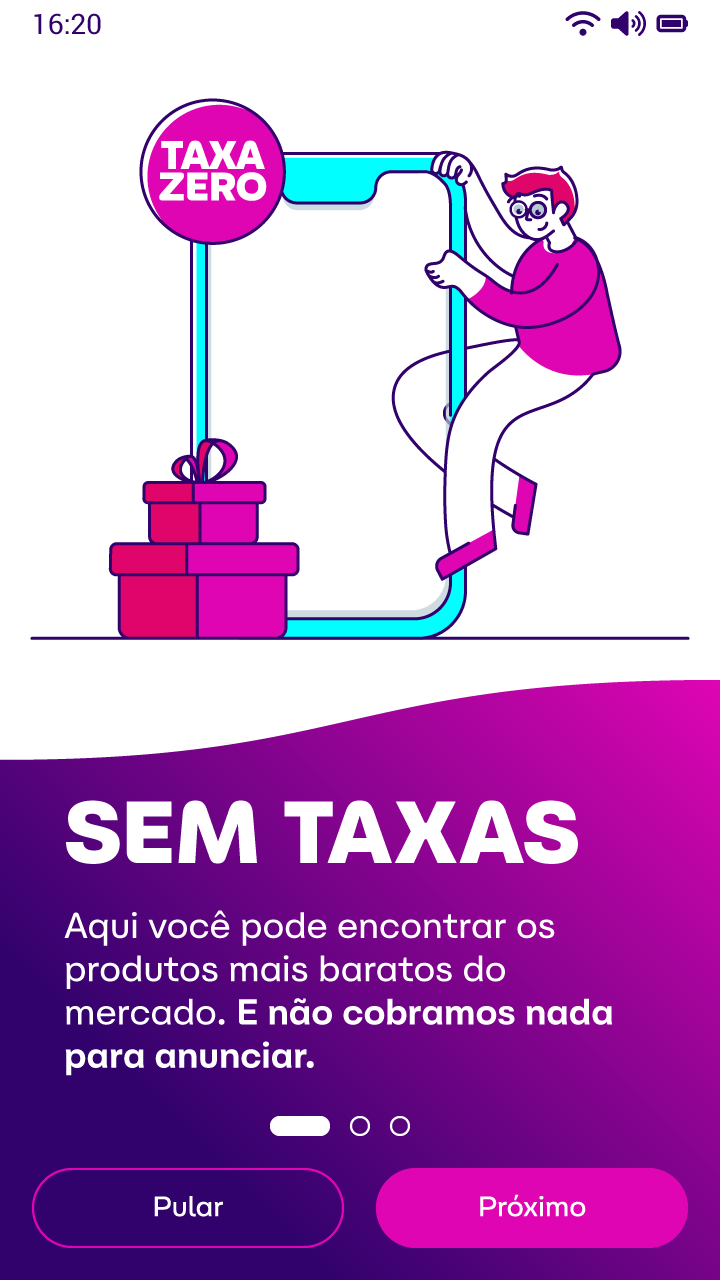
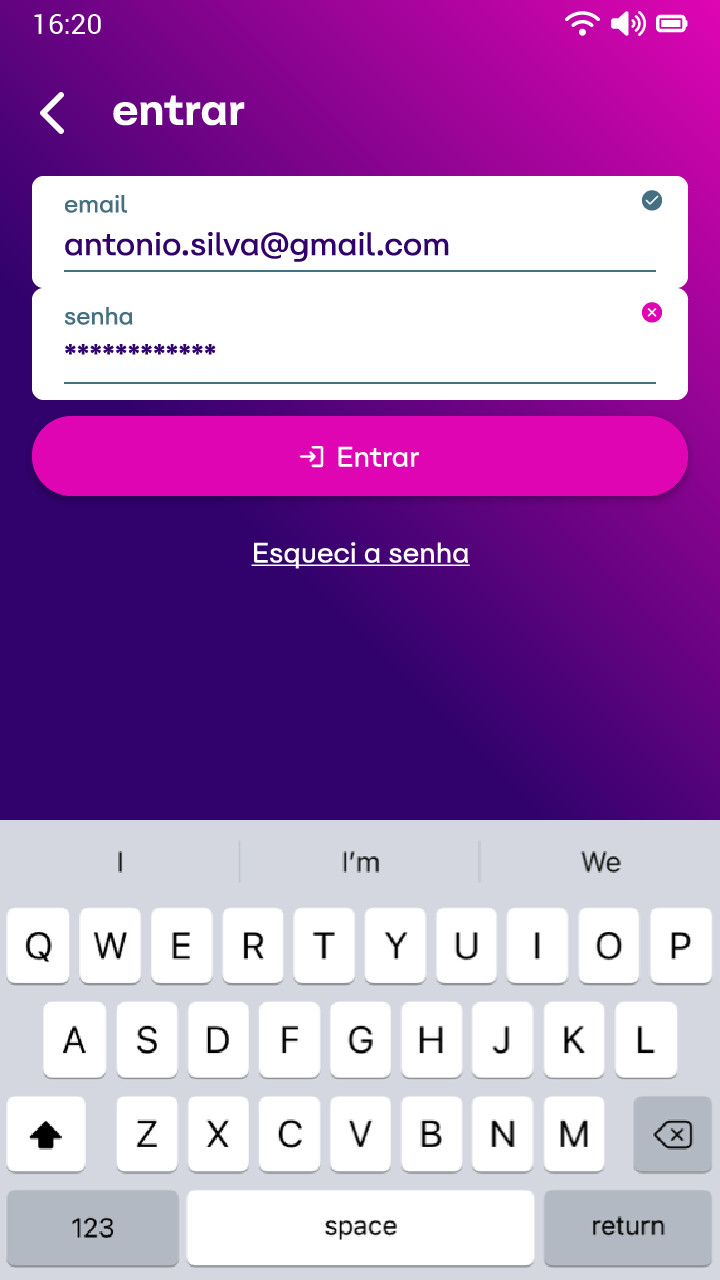
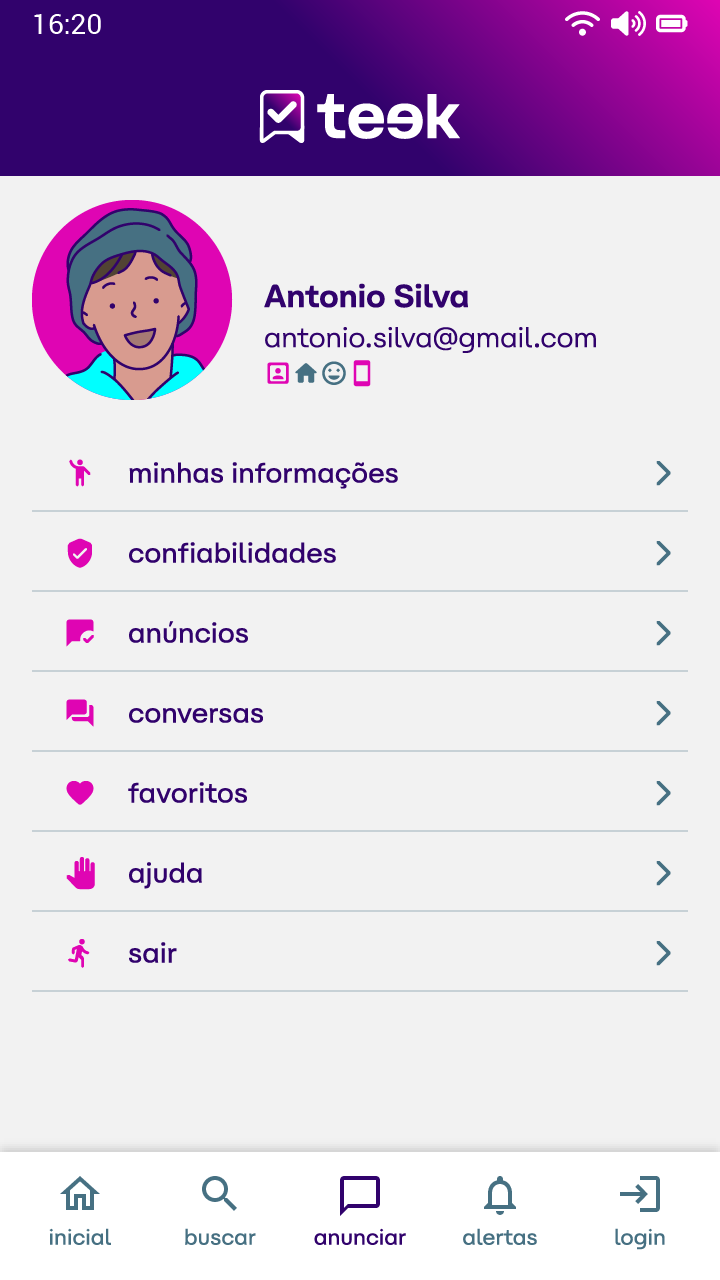
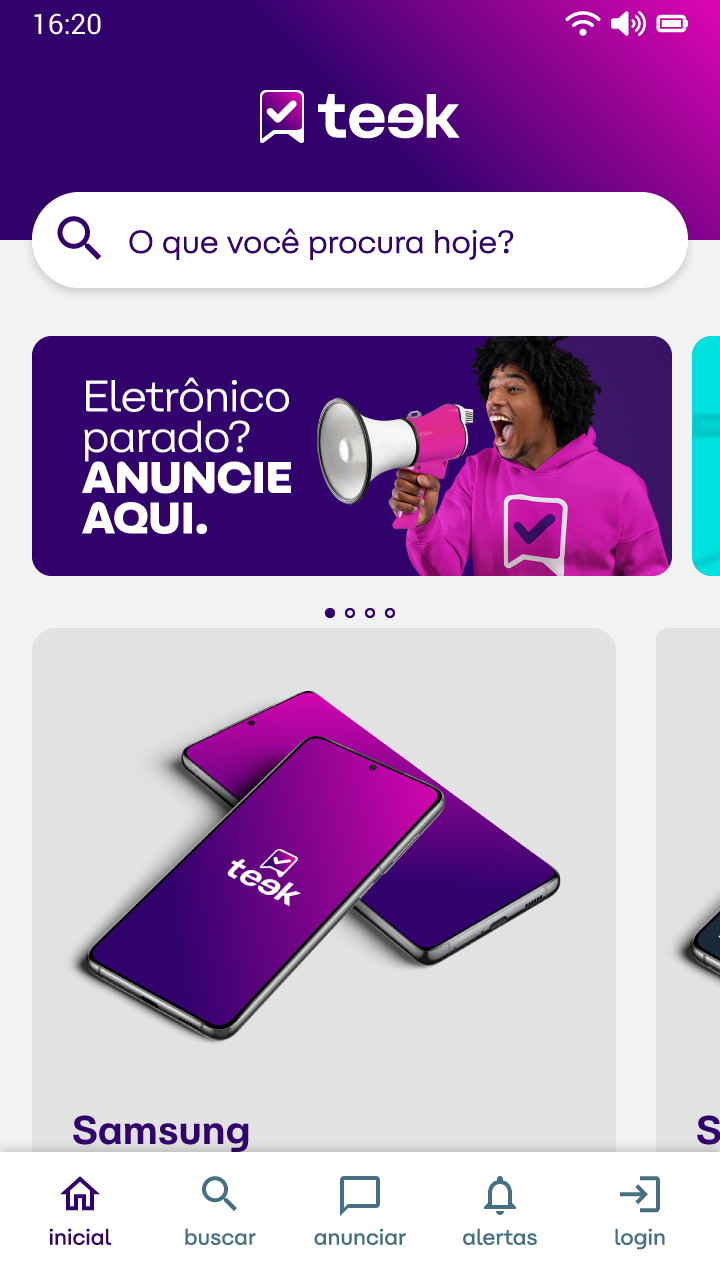
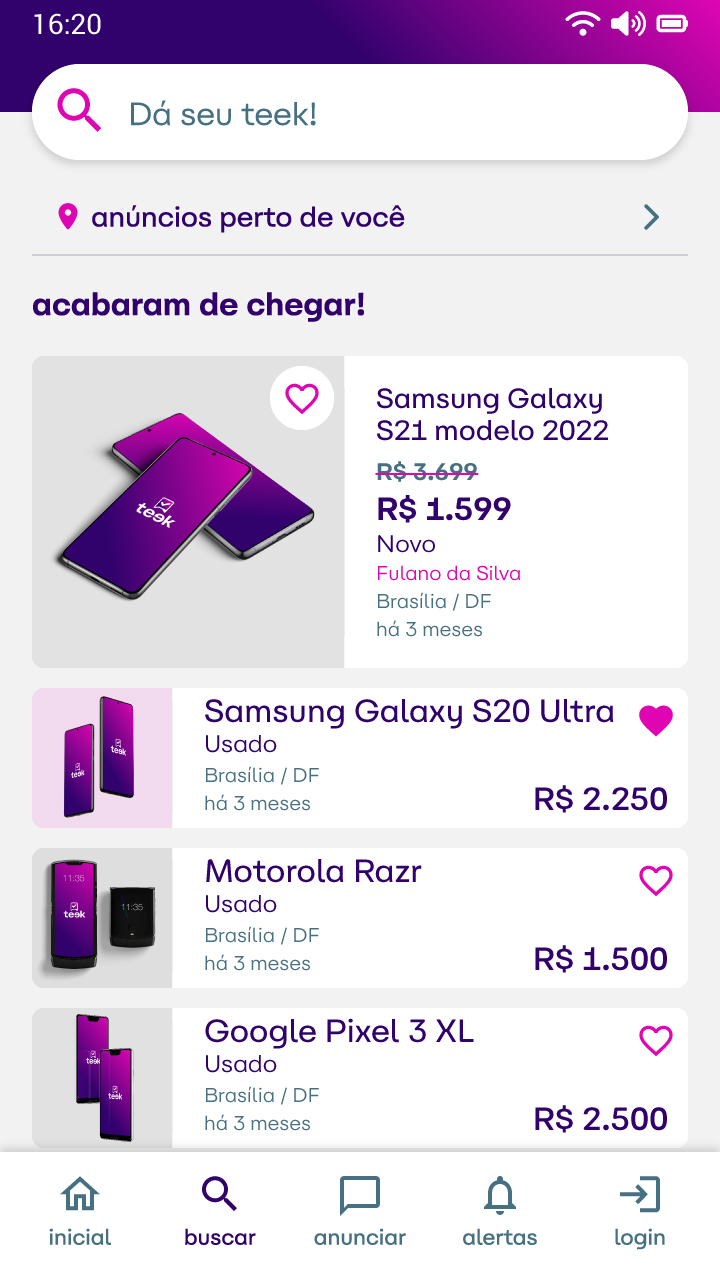
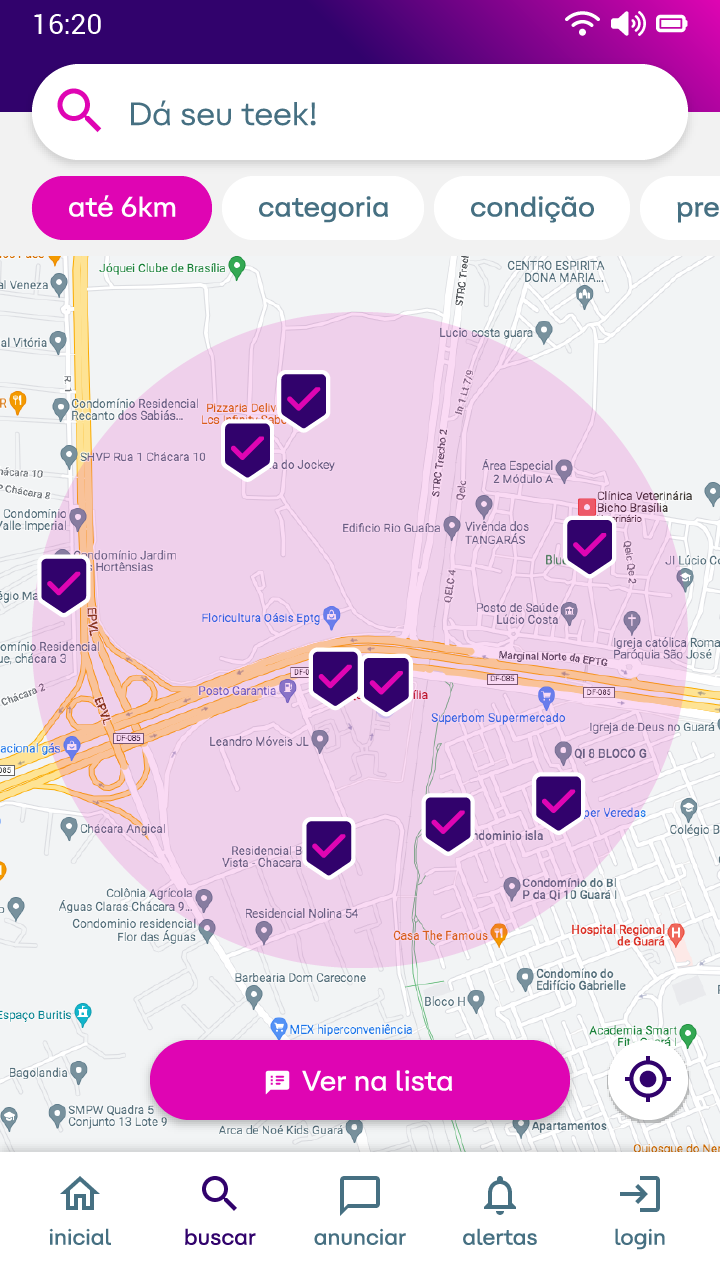
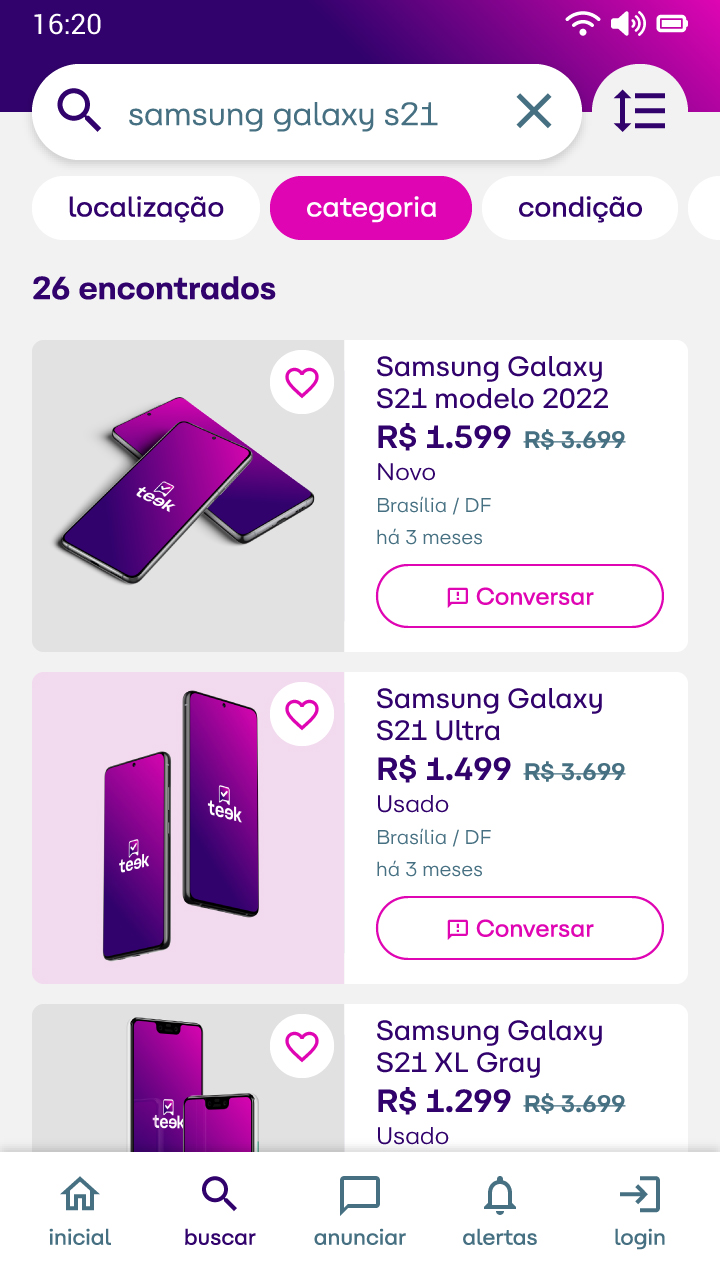
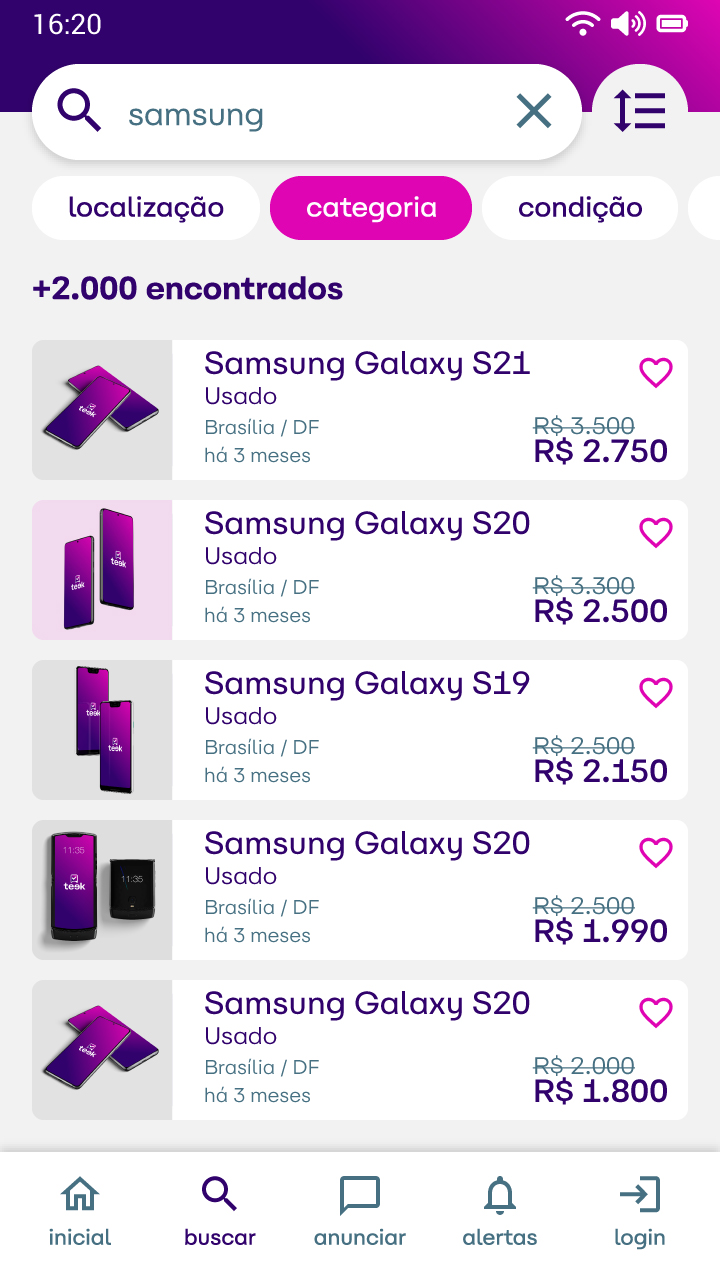
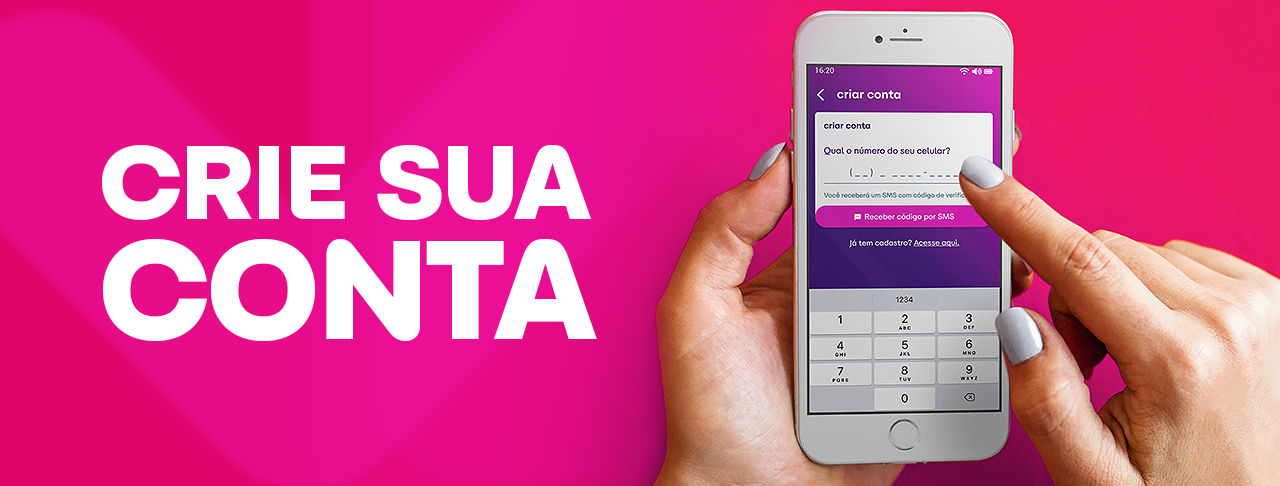
• Estruturação do design system e interface do app
• Definição de linguagem, setup e início das postagens em redes sociais
Foram definidos também o propósito e arquétipos da marca, além das taglines de suporte para comunicação:
• Faça bons negócios de maneira fácil e segura.
• Anunciou, negociou, deu Teek!
• Seu novo usado está aqui.


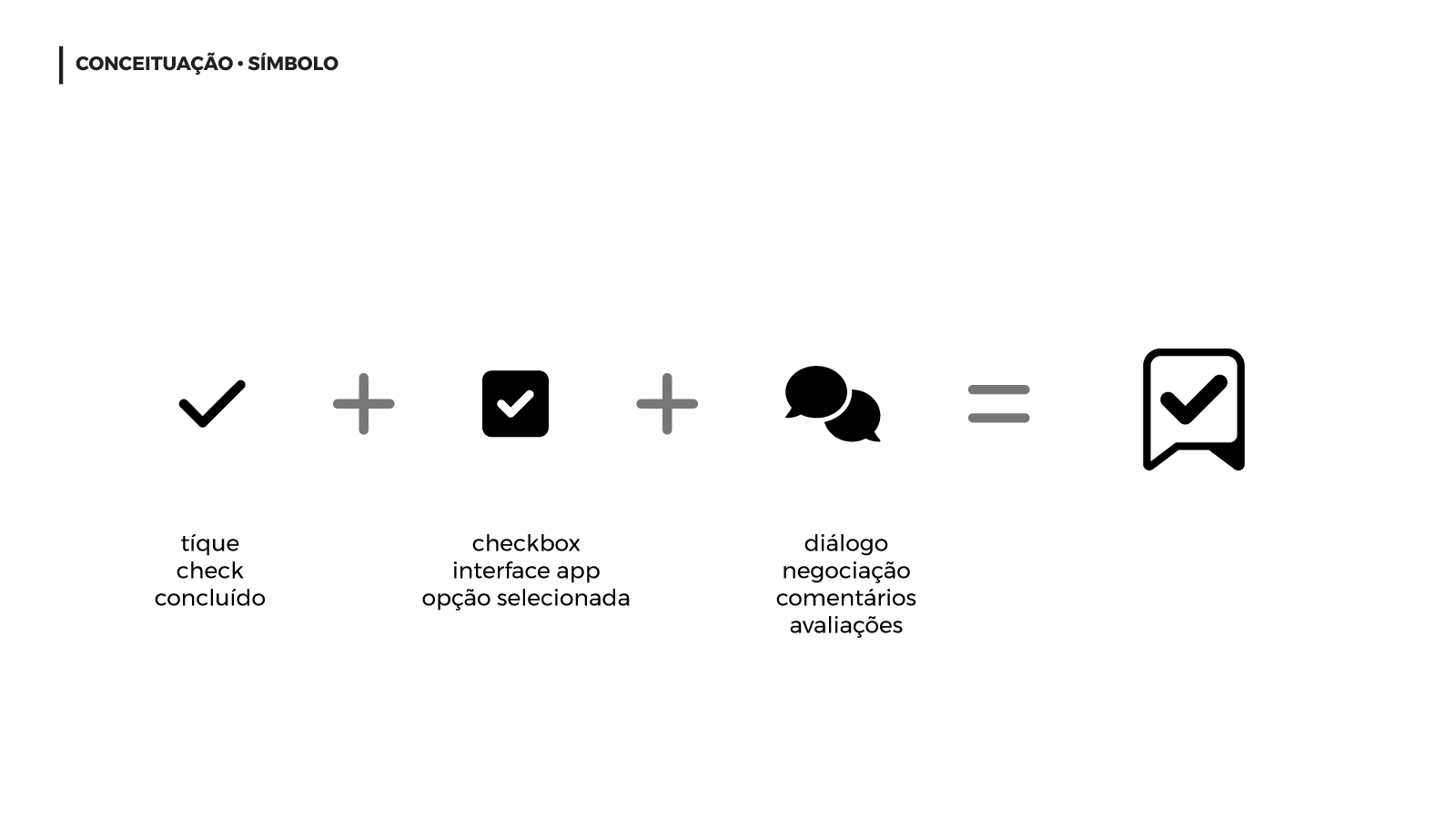
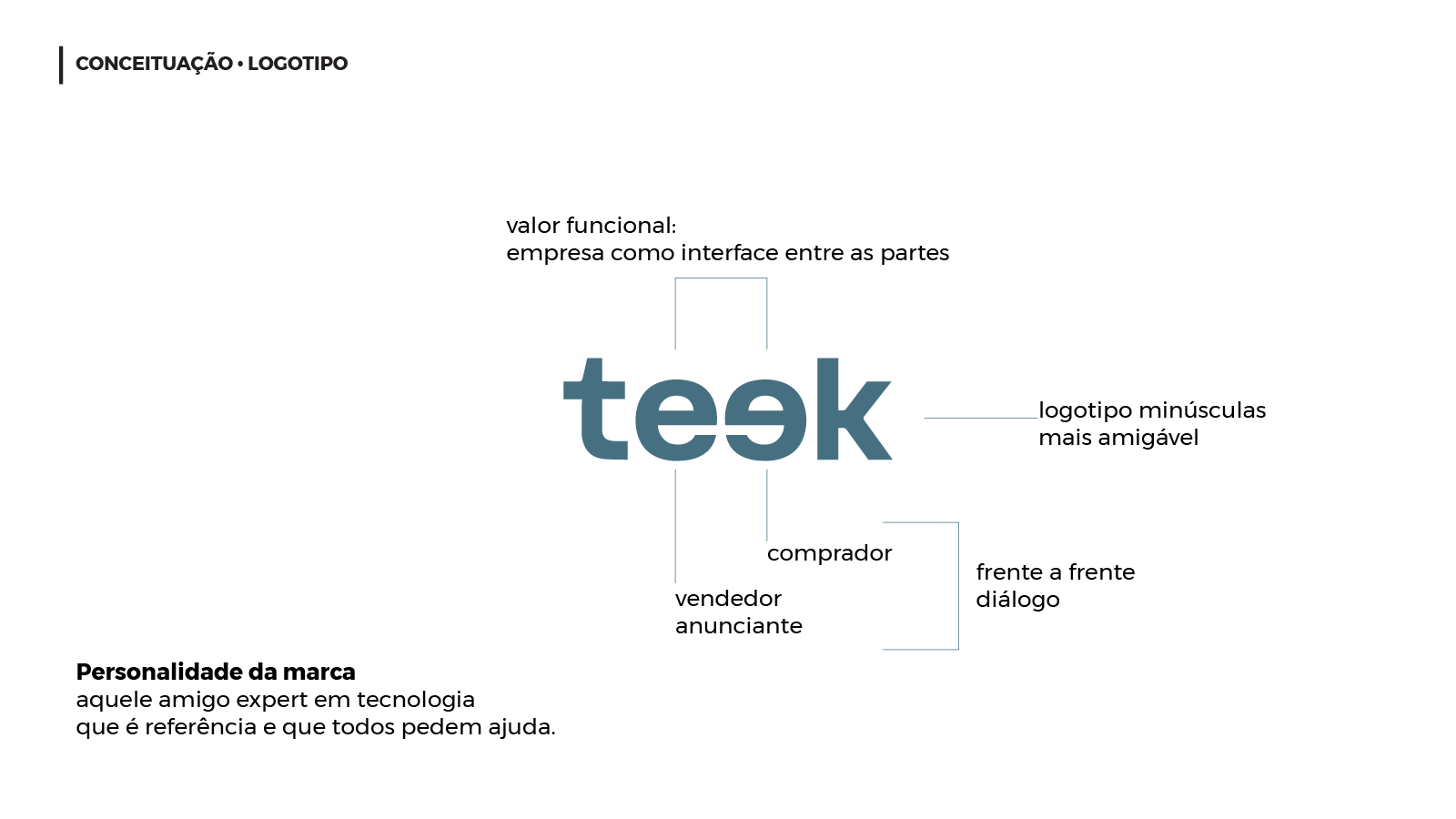
Universo Semântico




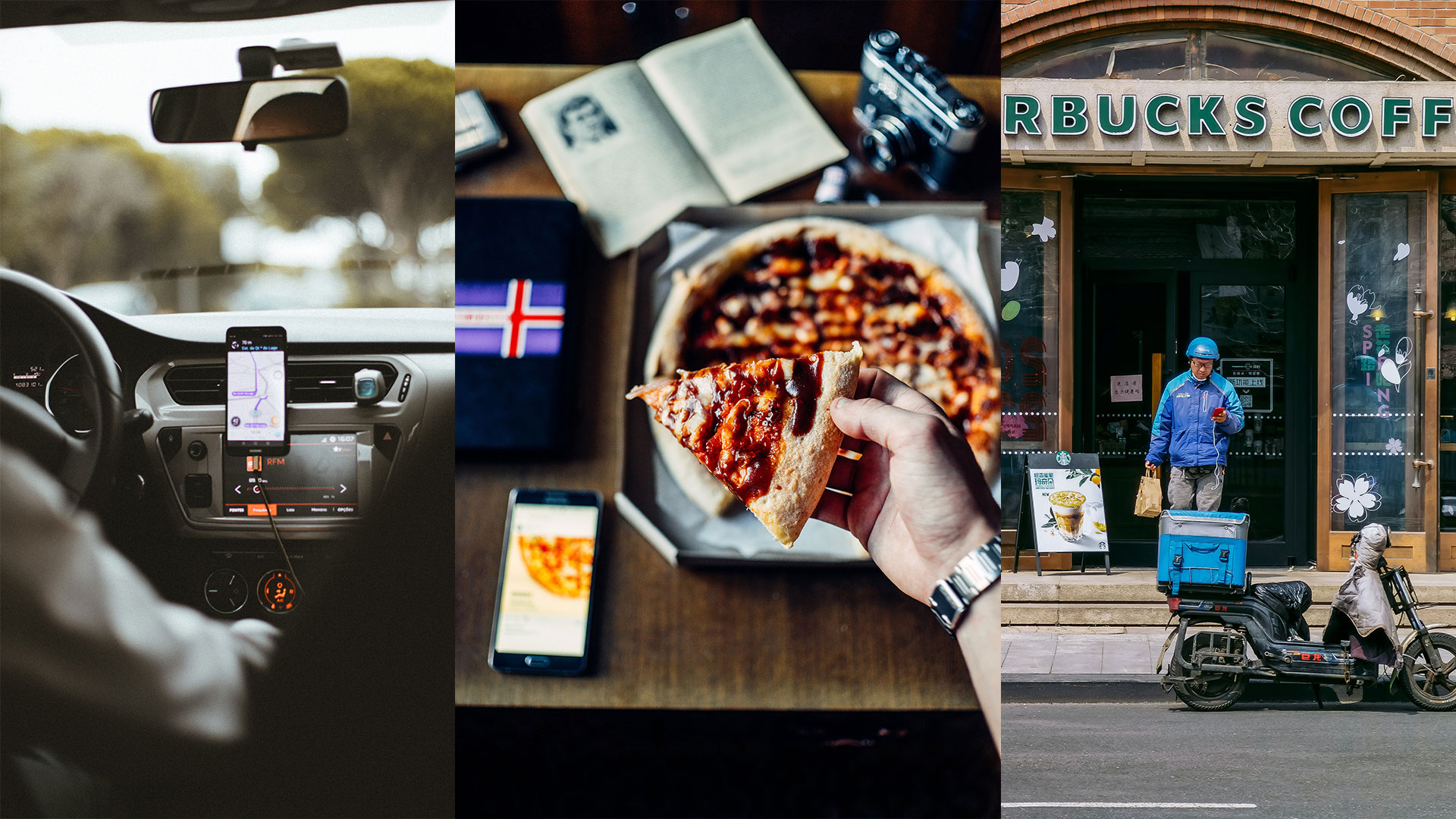
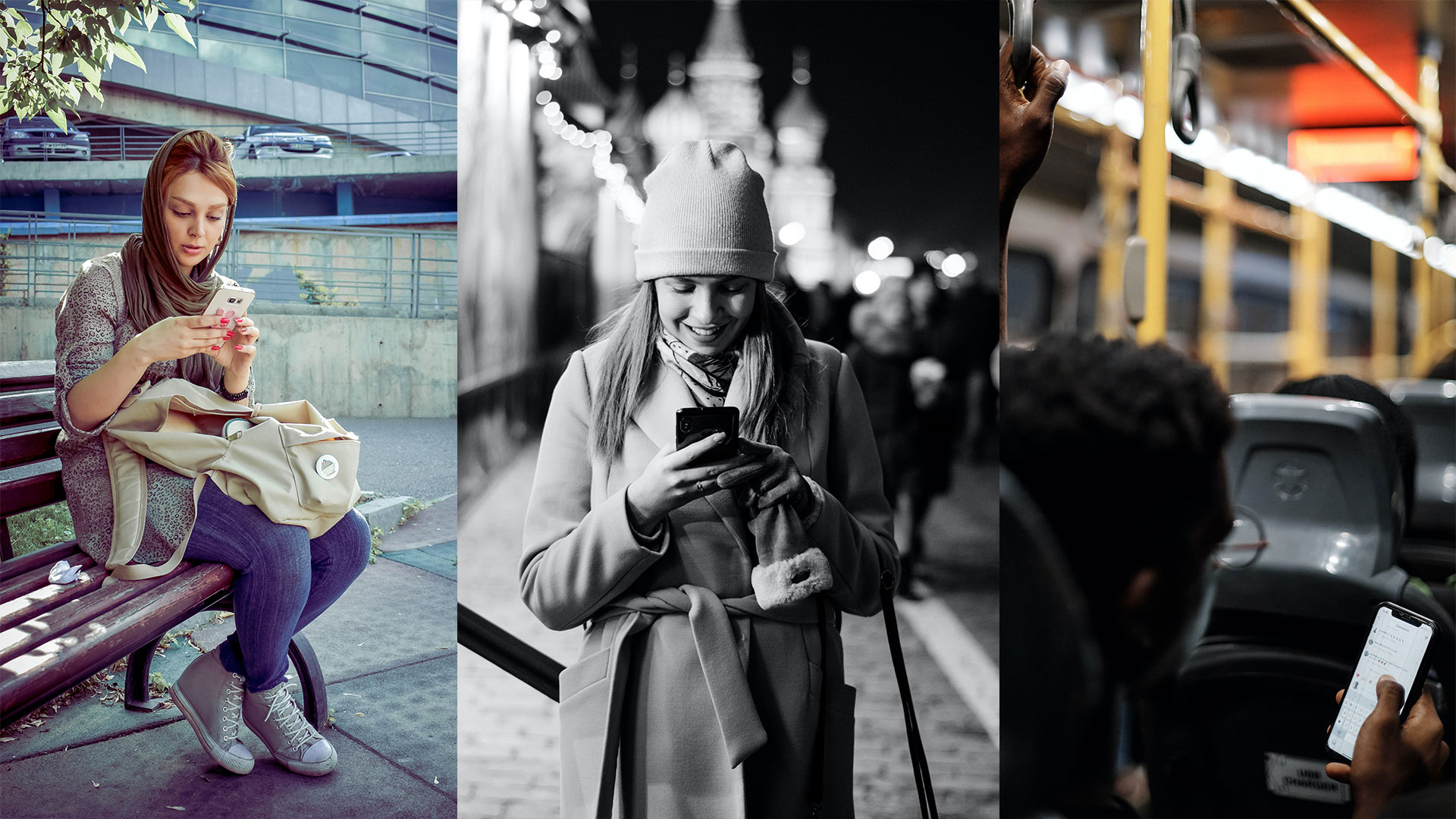
Universo Visual














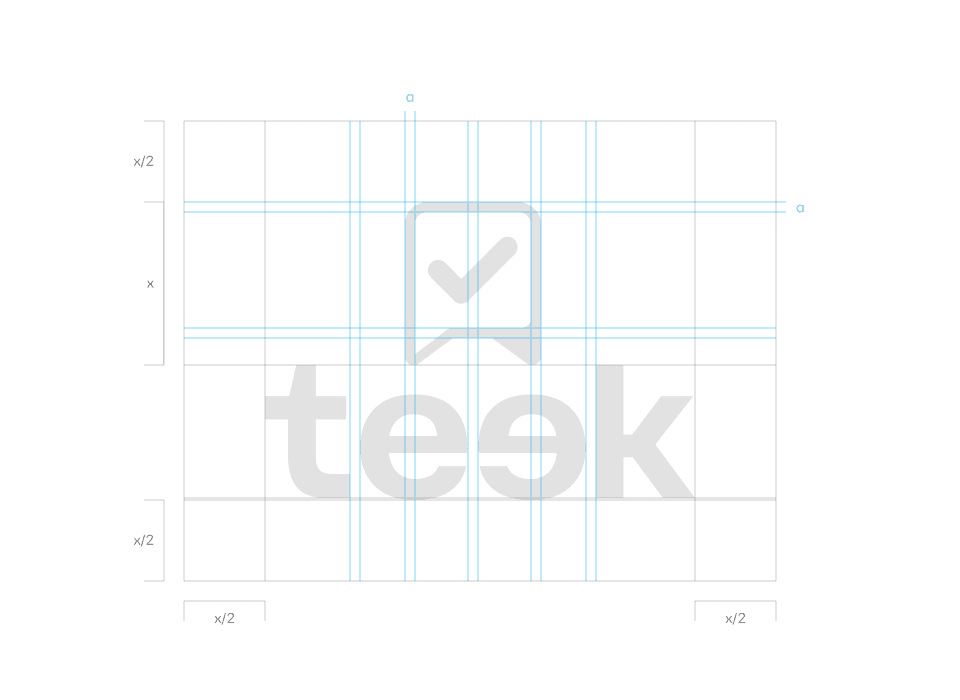
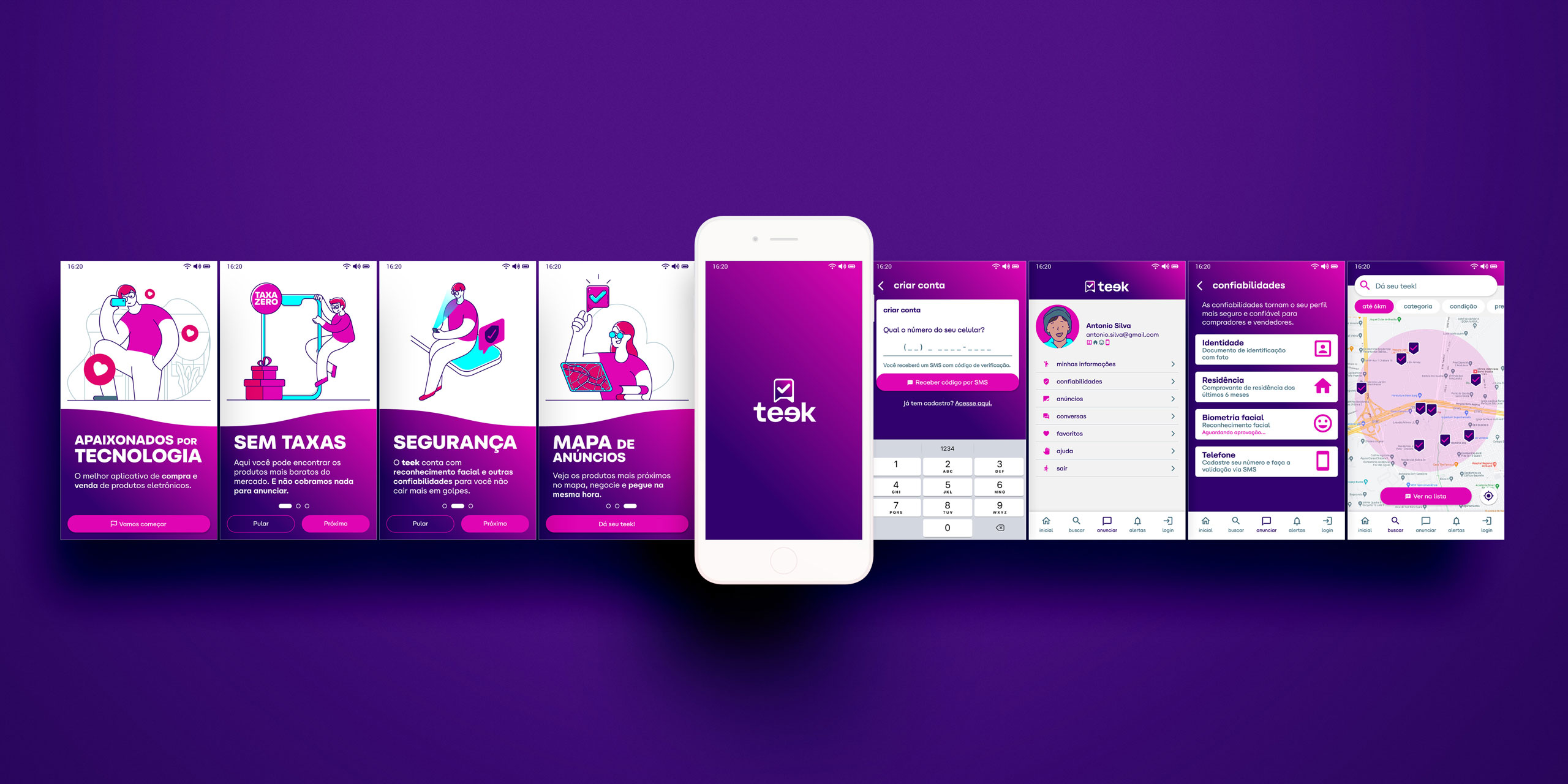
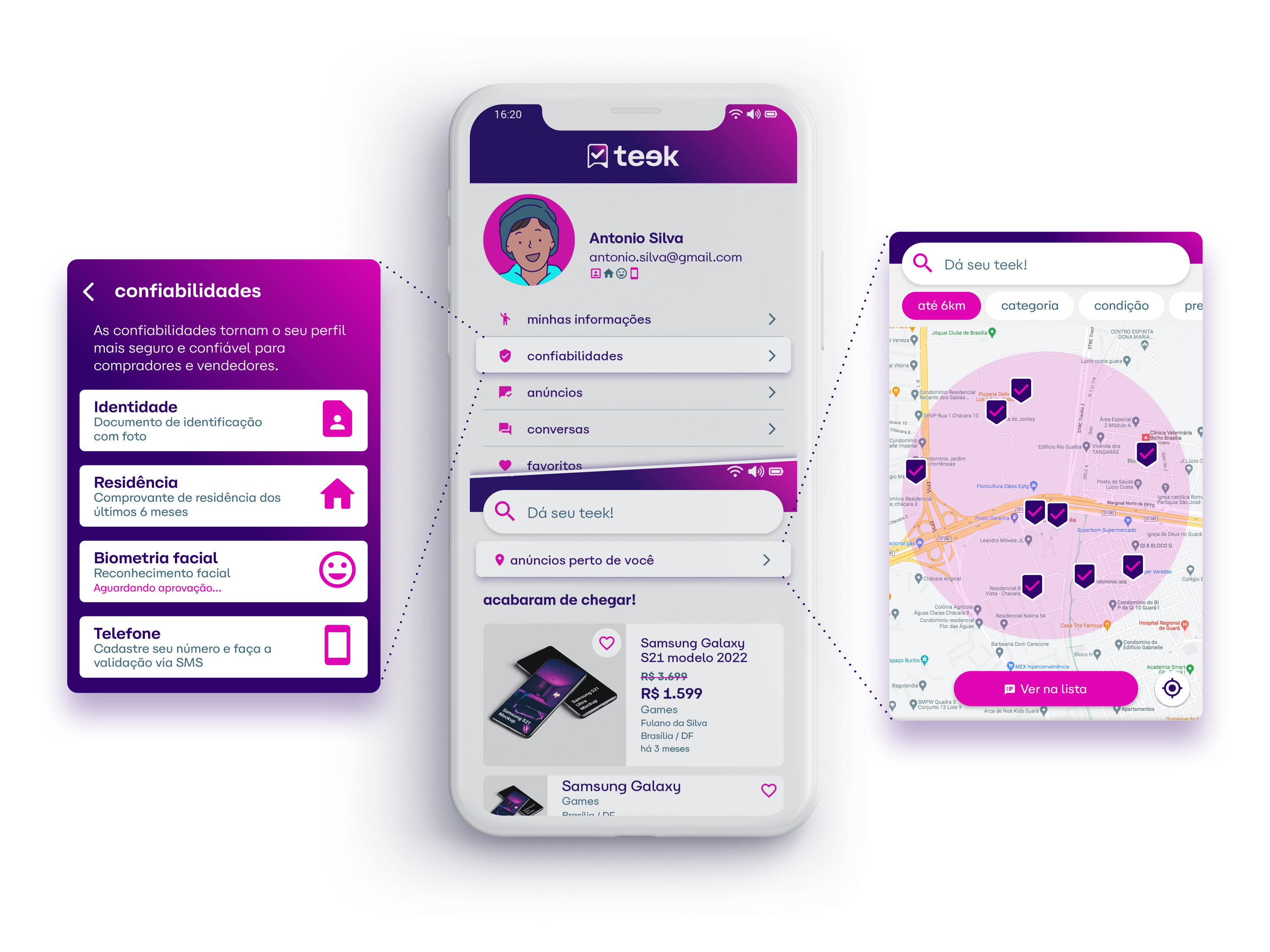
design system
Design System é um sistema de bibliotecas com conjuntos e componentes com padrões de design e práticas de comportamentos específicos para uma determinada marca ou produto.
O seu maior objetivo é facilitar o desenvolvimento de interfaces e também a comunicação entre o time dentro do projeto, e já é utilizado pelas maiores empresas do mundo.
Esse sistema pode possuir, além de padrões visuais, padrões de linguagem, escrita, comportamento, dentre outros elementos.
Etapas de produção:
• auditoria visual (análise minuciosa das telas);
• linguagem visual;
• pattern library (conjunto de padrões de design);
• documentação para diretrizes e regras.

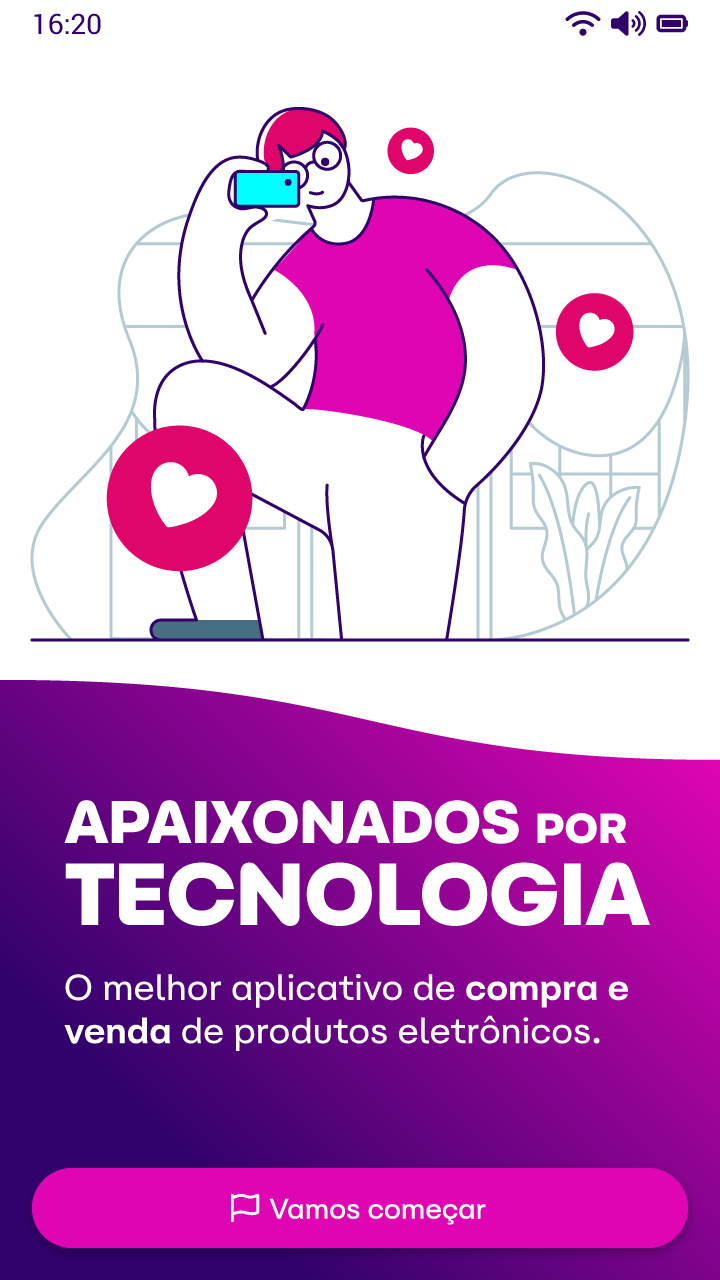
Animação de abertura do app



















Redes Sociais


